Khắc phục lỗi Font tiếng Việt trong Proshow Producer 5.0

Sửa lỗi Font tiếng Việt trong Proshow Producer 5.0.Làm sao để gõ Tiếng Việt trong Proshow Producer.Hướng dẫn gõ tiếng việt có dấu trong Proshow Producer. Hướng dẫn Cách gõ tiếng việt trong Proshow. Khắc phục lỗi font Proshow Gold
Xin chào các bạn hôm nay mình ngồi nghịch Proshow Gold thì thấy phát sinh ra lỗi Font khi mình viết tiếng Việt . Lọ mọ mãi cuối cùng mình cũng khắc phục được nên viết bài chia sẻ các bạn luôn hy vọng sẽ giúp ích được cho các bạn cũng bị lỗi như mình.Mình có tham khảo trên diendanbaclieu.net và làm theo và đã ok
Nguyên nhân chính dẫn đến hiện tượng lỗi này đó là do máy tính của bạn bị thiếu font trong hệ thống và chọn chưa đúng font mà phần mềm hỗ trợ, hãy làm theo các bước sau để khắc phục lỗi này nhé
Sửa lỗi Font tiếng Việt trong Proshow Producer 5.0
Bước 1: Tải về bộ gõ Unikey link tải ==> http://unikey.vn/vietnam/
Nếu trong máy bạn đã cài rồi thì bỏ qua bước này
Bước 2: Tải bộ 1398 Font Việt Nam về và cài đặt vào hệ thống . Link tải ==> 1398FontViet.rar + Pass giải nén: bittuotblog
Cách cài đặt Font chữ tiếng Việt vào máy
Sau khi bạn down về xong các bạn giải nén rồi copy toàn bộ Font chữ đó và Paste vào thư mục sau nhé :
C:\Windows\Fonts
Rất đơn giản. (Bạn có thể copy nhiều font chữ cùng 1 lúc để paste vào, và trong đây bạn cũng có thể xóa bất cứ font chữ nào mà bạn không còn muốn sử dụng nữa).
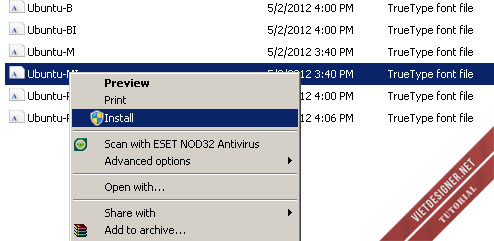
Đối với Win Vista thì sau khi copy Font chữ vào thư mục C:\Windows\Fonts thì bạn cần click chuột phải vào từng Font chữ tồi click Install (Win XP và Win 7 thì không cần bước này)

Chú ý : ở phiên bản Win7, bạn có thể dùng chức năng Install Font as Shortcut. Vì win7 có chức năng đó nên nó sẽ giảm thời gian khởi động máy vì chỉ cài shortcut của file font vào thư mục font mà không phải chép font thật sự. Vì khi bạn cài càng nhiều font trong thư mục system fonts sẽ làm cho windows khởi động chậm lại, và khi khởi động Photoshop cũng phải thêm vài chục giây.
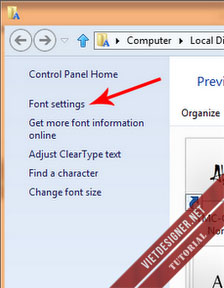
Start -> Run -> đánh chữ Fonts vào, hoặc có thể vào bằng Start -> Control Panel -> Fonts,Sau khi vào thư mục Font thì chọn Font Setting

Rồi Check vào ô đó và save lại

Bước 3: Chọn bảng mã (trong phần mềm Unikey) và font (của phần mềm Proshow) tương ứng, có 2 phương án:
- Bộ gõ TCVN3 và chọn Font có tên bắt đầu là .Vn ví dụ: .VnArial, .VnTime, .VnTimeH, ...
- Bộ gõ VNI và chọn Font có dạng VNI như: VNI-Times, VNI Cooper, ...

Tiếp theo vào Proshow chọn font VNI bất kỳ. Khi đó phần soạn thảo vẫn bị lỗi, nhưng không sao, phần Preview đúng là được rồi.

Chúc các bạn thành công !
Nhãn: Thủ thuật, Thủ Thuật Tin Học























