Working with Photoshop Color Range
Photoshop guys are very familiar with the color range option of Adobe Photoshop. Color range command is a great tool for selecting the areas of an image based on sampled color. And it's somewhat similar to Magic Wand Tool. In Magic Wand Tool you need to manually click on the areas of an image that needs to be selected. But if you use the color range option, you just need to choose the sample color. And Photoshop will make the selection by itself!
This tutorial applies to all running versions of Adobe Photoshop including CS4, CS5 and CS6. But I've prepared the tutorial using Photoshop CS5. All the images of this post will be based on Photoshop CS5.
Color Range
Color Range belongs to the Selection part of Photoshop. You will find it under the Select Menu. Run Photoshop from your PC > Open an image from your hard disk > Go to the Select menu > Choose Color Range. You will get the following image:
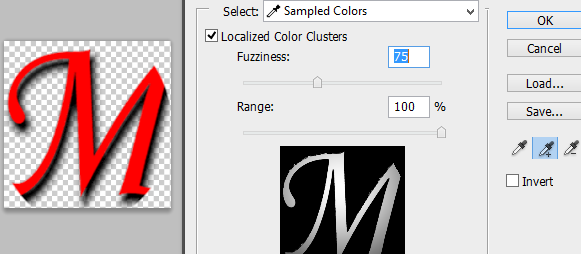
Have you noticed Marks PC Logo on color range window? Here the white part is currently selected. If you would like to expand the selection area then click on the pencil button from the right side with plus mark. Now go to your image and hit on the part that you want to add to your selection.
Make sure Sapmled Colors is enabled in the Select option.
You can also increase/ decrease the amount of Fuziness adjust the selection. If you make any wrong selection or if you'd like to remove something from your selection then choose the Pencil button with negative sign. Then hit on the part of image you want to deslect.
Eyedropper Tools
The three tools just below the Save button is know as eyedropper tools. The left one is called Eydropper, middle one is Add to Sample and the right one is Substract from Sample.
Fuziness and Range
I've told earlier that Fuziness will control the amount of selection. By increasing and decreasing the range, you can control the amount of selection. And Range will control how much area of the image will be selected.
To be honest, color range command is somewhat difficult to explain. You need to practice it by yourselft. If you click on the options, increase or decrease the value of different fields, you can easily understand. So, try to explore!
Stay with Marks PC Solution to get more interesting IT topics!
Nhãn: Adobe Photoshop Tutorial, Color Range Option of Photoshop, munnamark.blogspot, Photoshop, Photoshop CS5 Tutorial, Tutorial